Sharepoint Site Redesign: Rovia Travel Support
This project involves reorganizing content for use by an online travel agency with contact centers in both the US and Asia. Customer Service Representatives (CSRs) are required to be up to date on a wide array of processes that change frequently. This site is meant to be a quick and easy reference for CSRs to access information while engaging clients on the phone in real time.
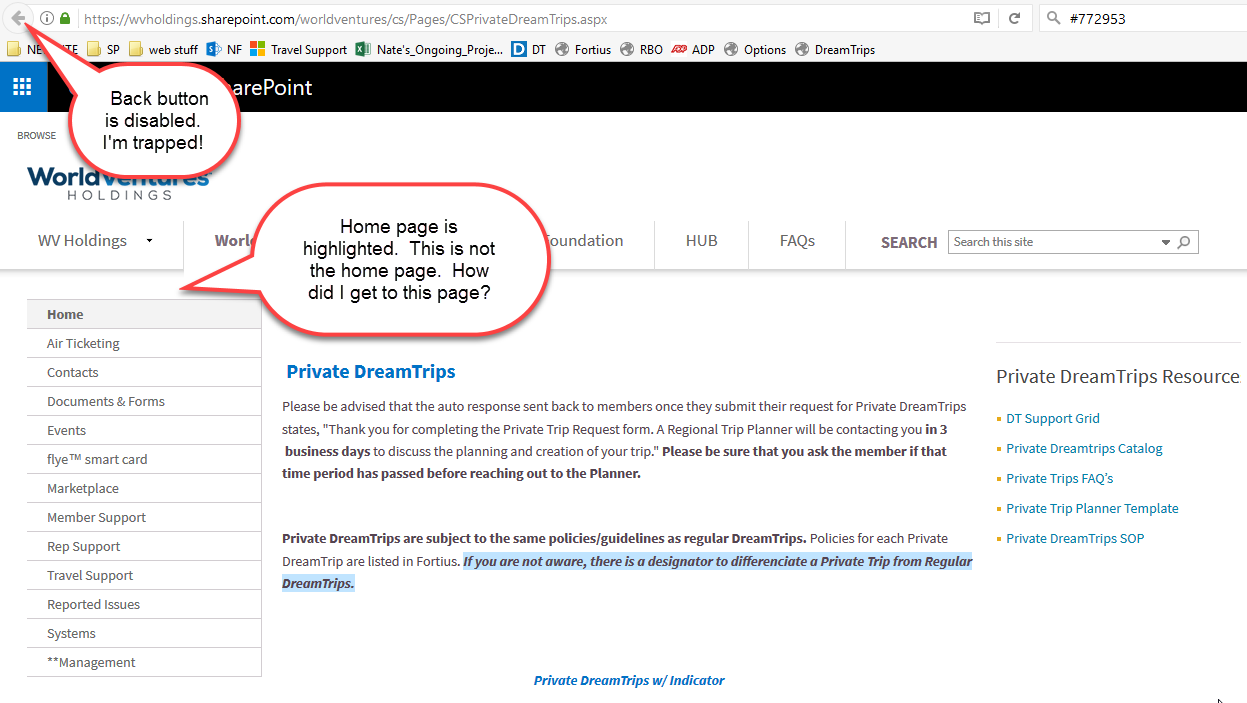
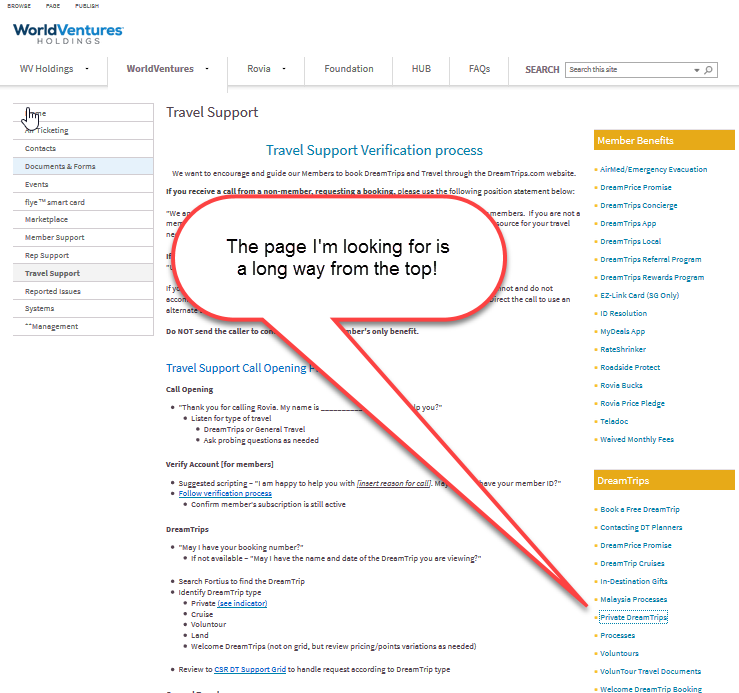
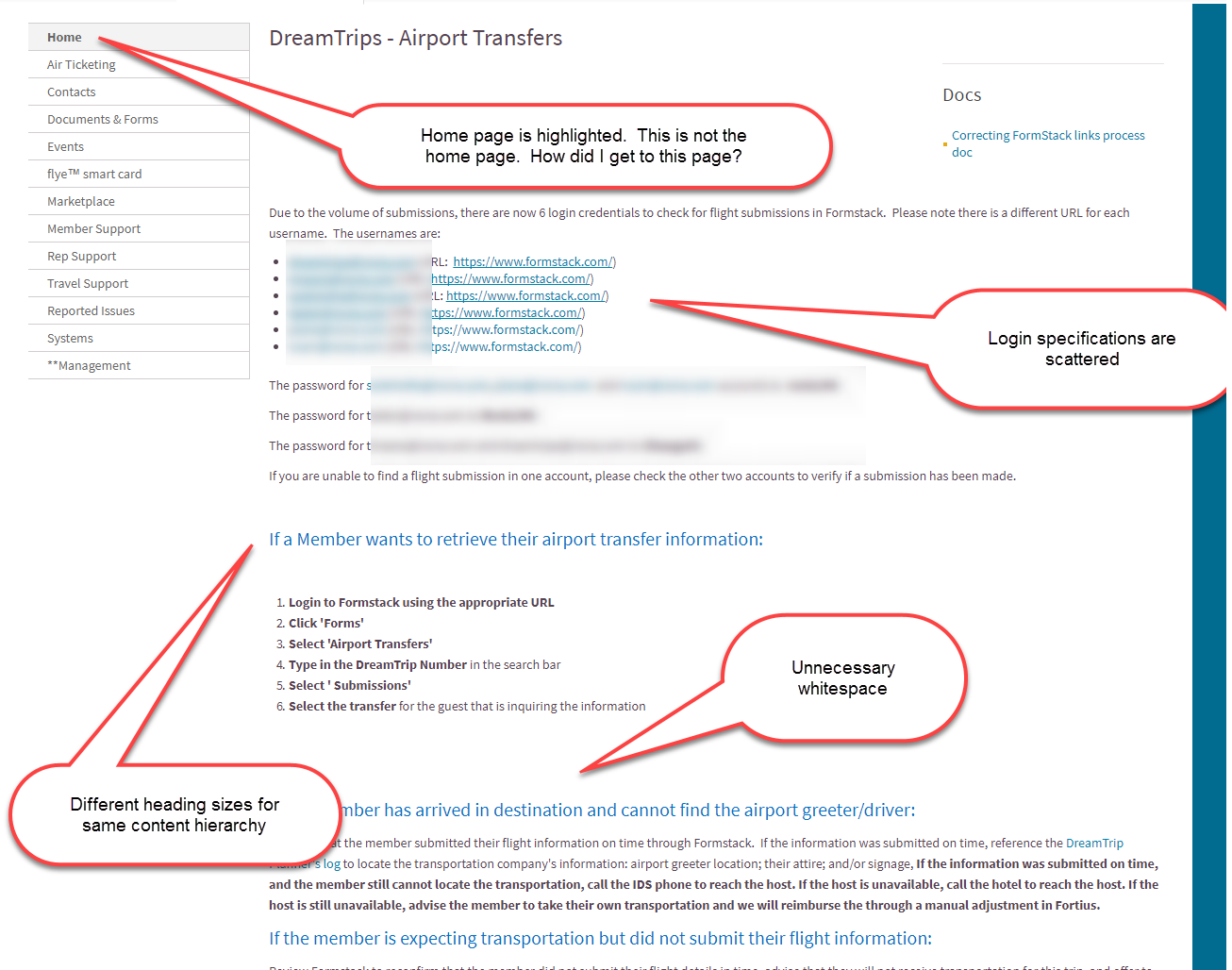
Before:
The Travel Support knowledge base was originally put in place by another department unfamiliar with the industry, with an "out of the box" Sharepoint template. Page links open in new tabs, so the user is unable to navigate backwards on any new page open. This results in a clunky and disorienting user experience.
The site also suffers from 'too many cooks,' with information unnecessarily duplicated and inconsistently formatted.
Solutions:
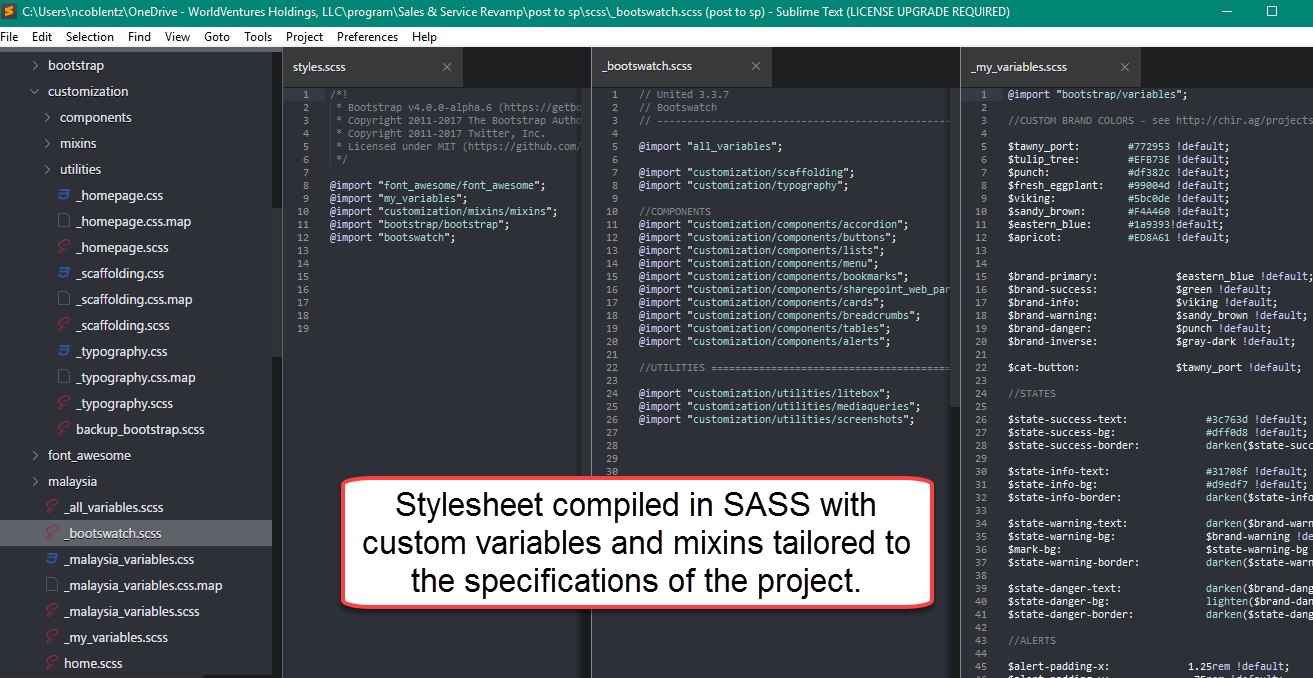
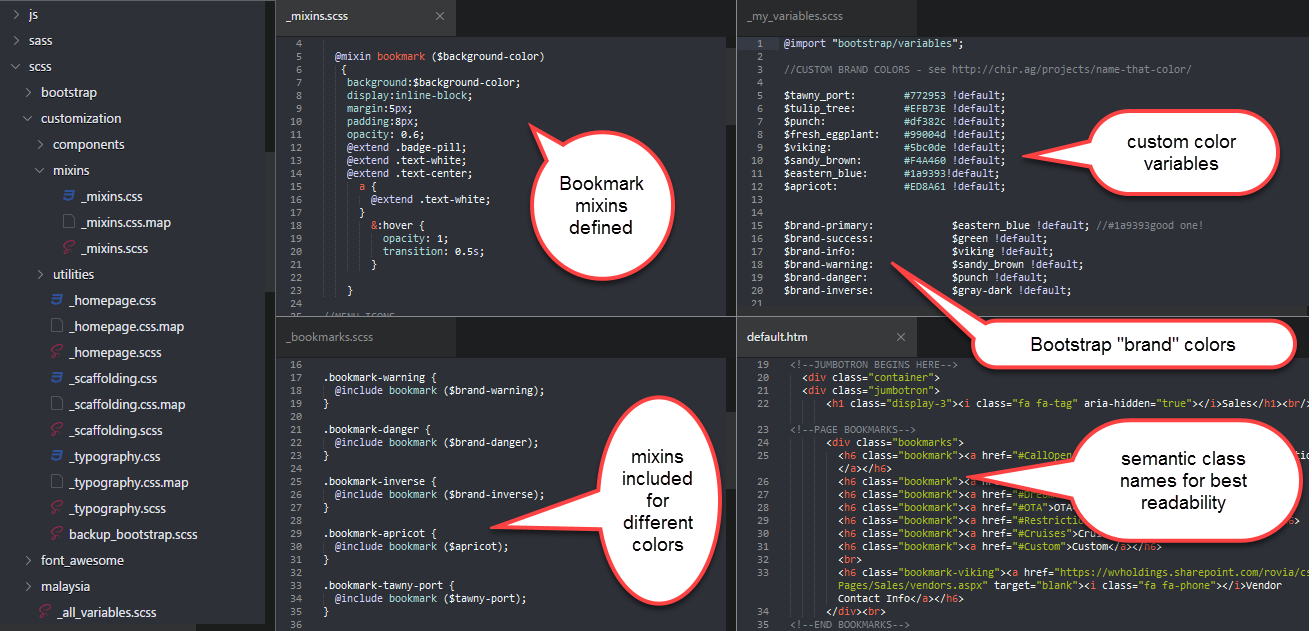
SASS:
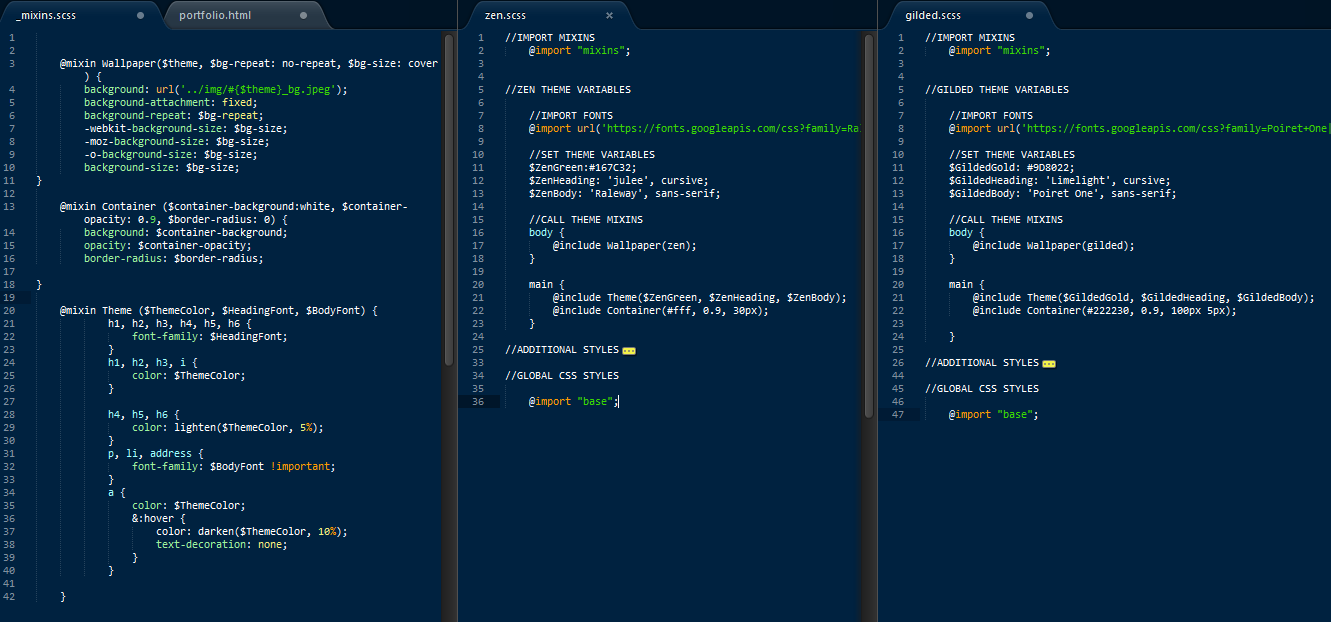
Organizing stylesheets in SASS allows me to write clean, semantic code and set global variables that can be easily adjusted to test and update different elements with minimal effort.
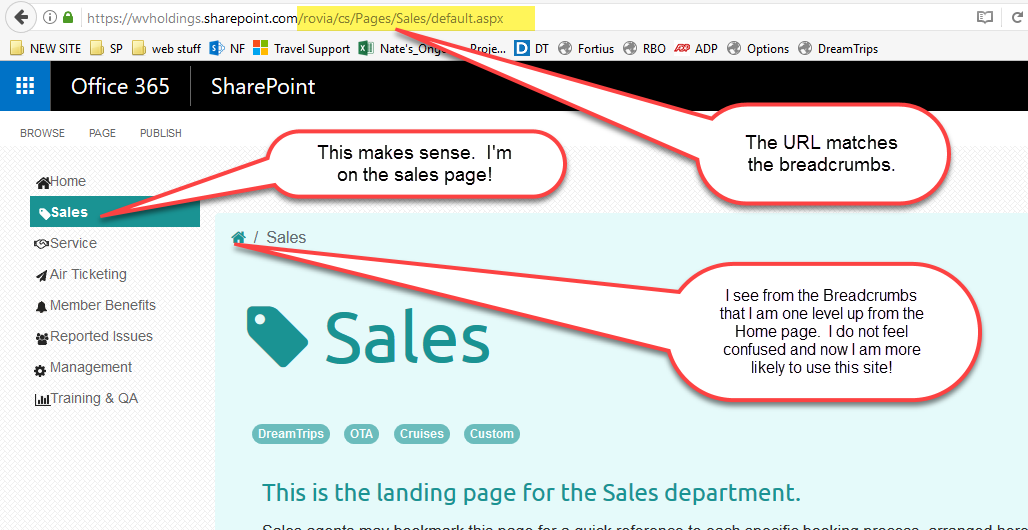
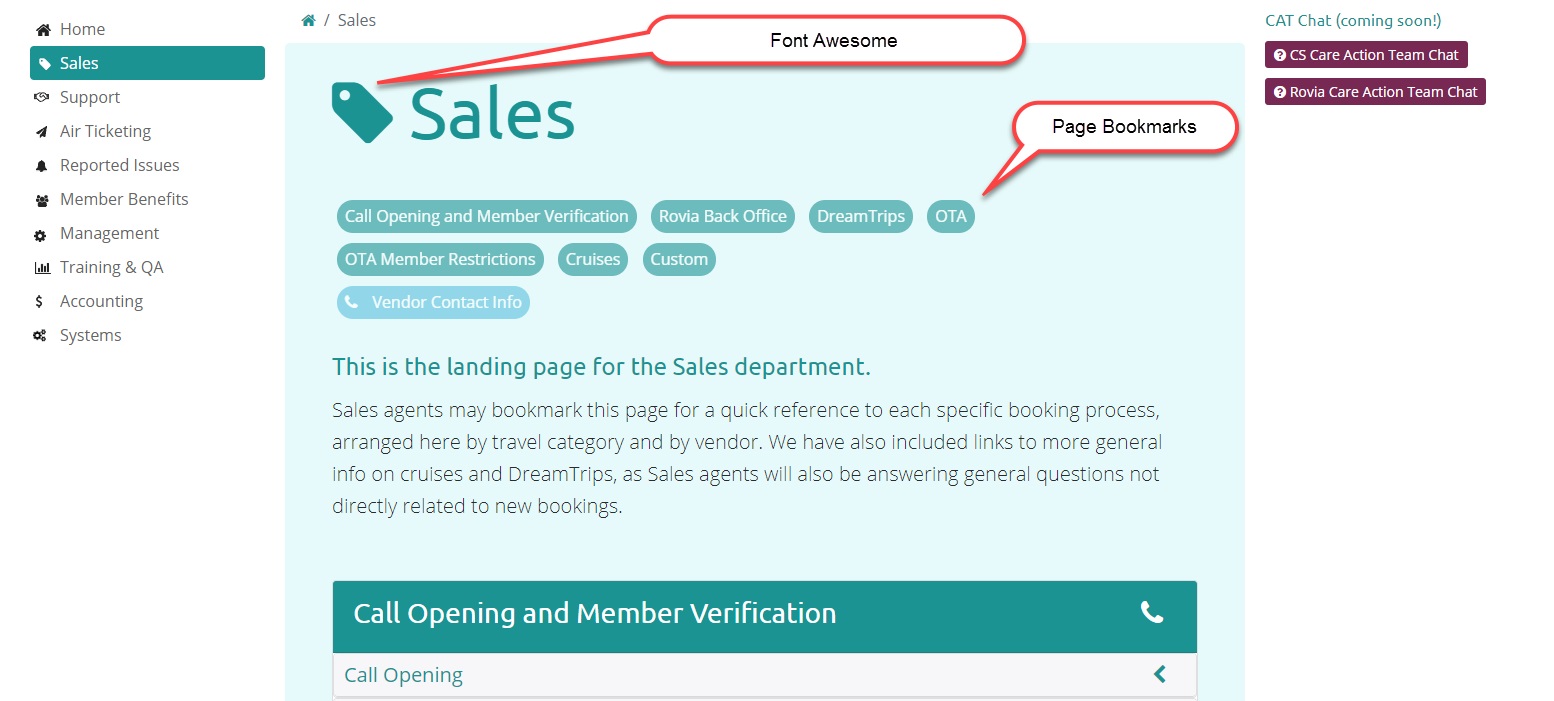
New Page Design:
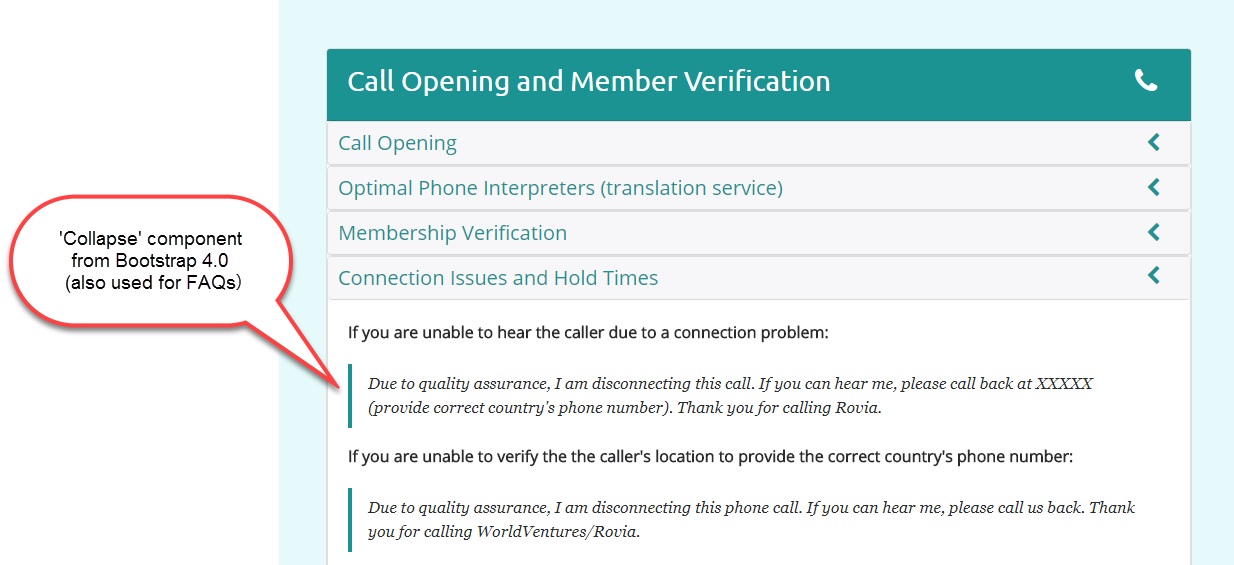
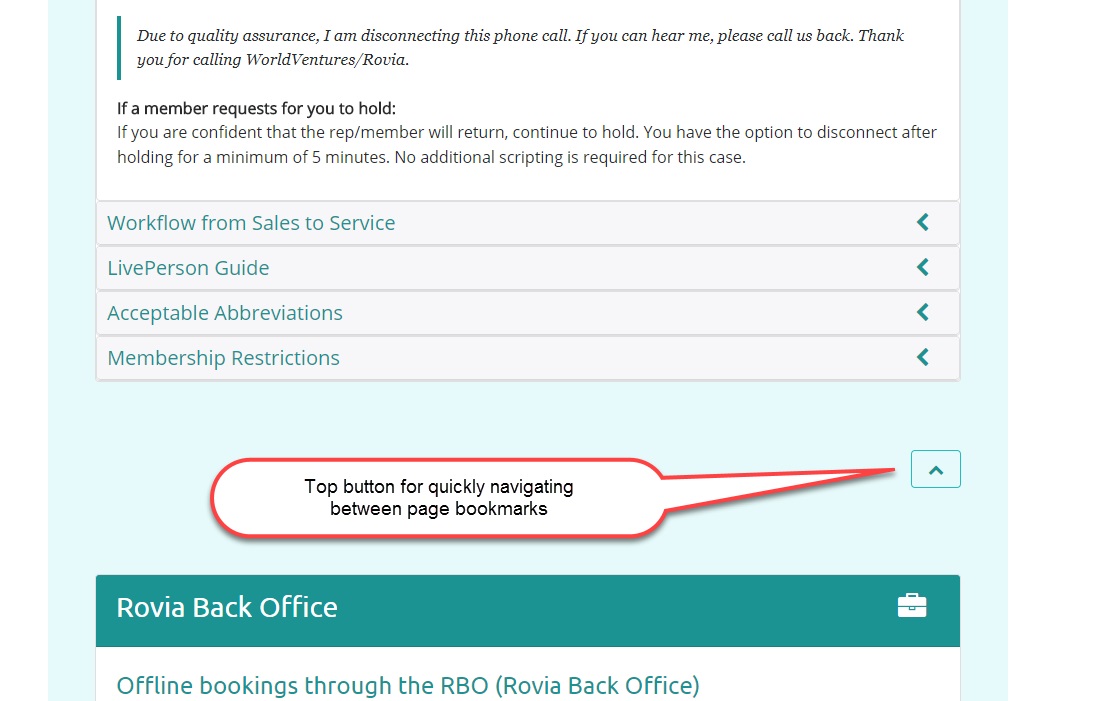
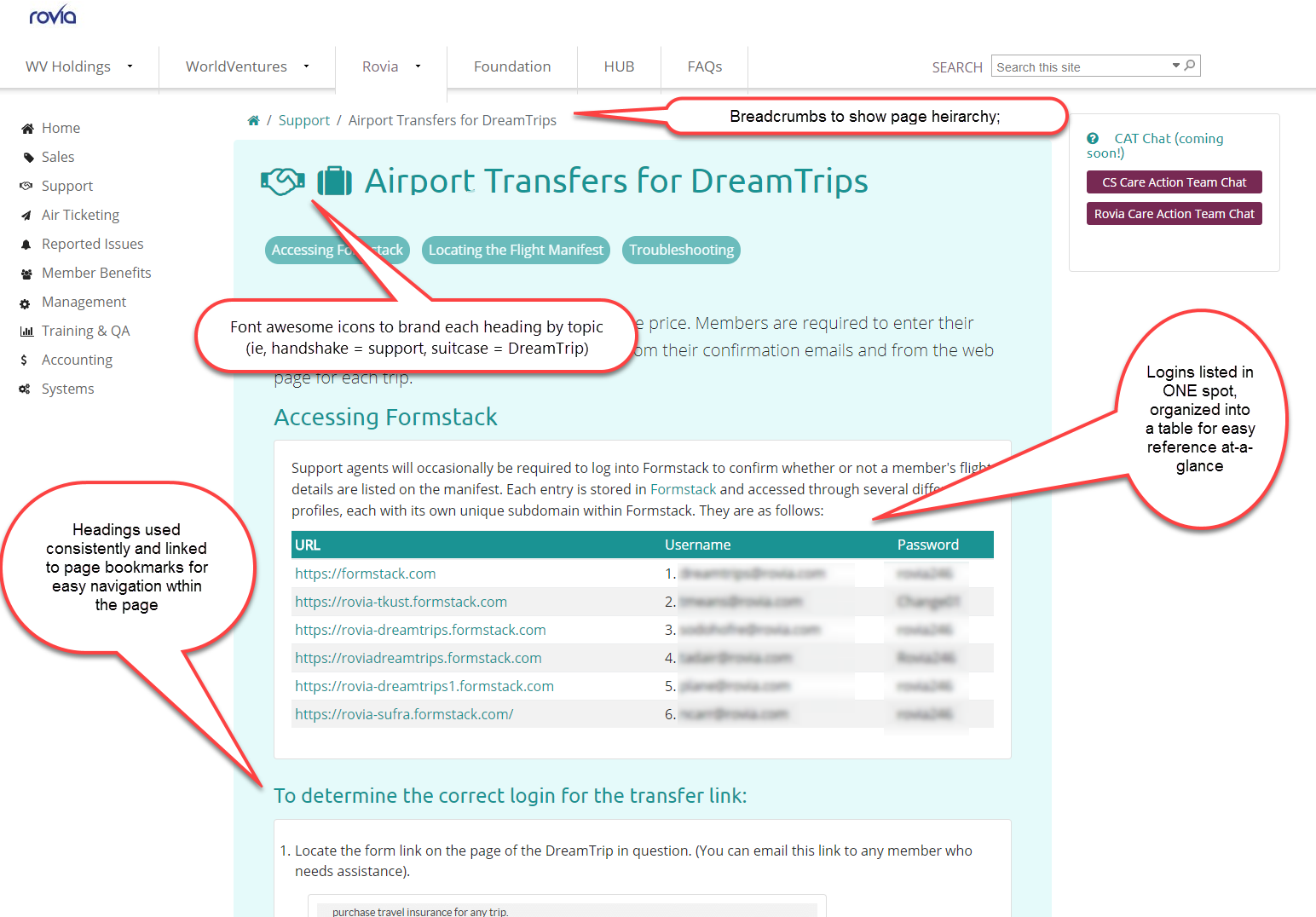
I've added breadcrumb navigation to the top of each page, matching the directory structure for enhanced URL readability. Page headings are 'tagged' with Font Awesome icons to match different departments such as "Sales" or "Support," along with different modes of travel such as "Hotels" or "Flights." Longer pages are divided into sections with internal page bookmarks, and a 'Back to top" button, for quick and easy navigation within the page.
More SASS: Theming Mixins
The theme menu on this site was built using a JS script from Dynamic Drive. I created these SASS mixins in order to easily change the look and feel of a website with as few variables as possible. For this demonstration the variables include container opacity, heading and body fonts, theme color, and a fixed wallpaper.